This server allows you to deploy HTML or text content to EdgeOne Pages and obtain a publicly accessible URL.
Deploy HTML/Text: Upload complete HTML or text content for immediate deployment
Public URL: Automatically generates a publicly accessible URL for your content
Integration: Works with EdgeOne Pages Functions and KV store for fast edge content serving
Deploys HTML content to EdgeOne Pages Functions, a serverless computing platform, generating publicly accessible URLs for the deployed content.
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@EdgeOne Pages MCPdeploy this HTML page with a contact form"
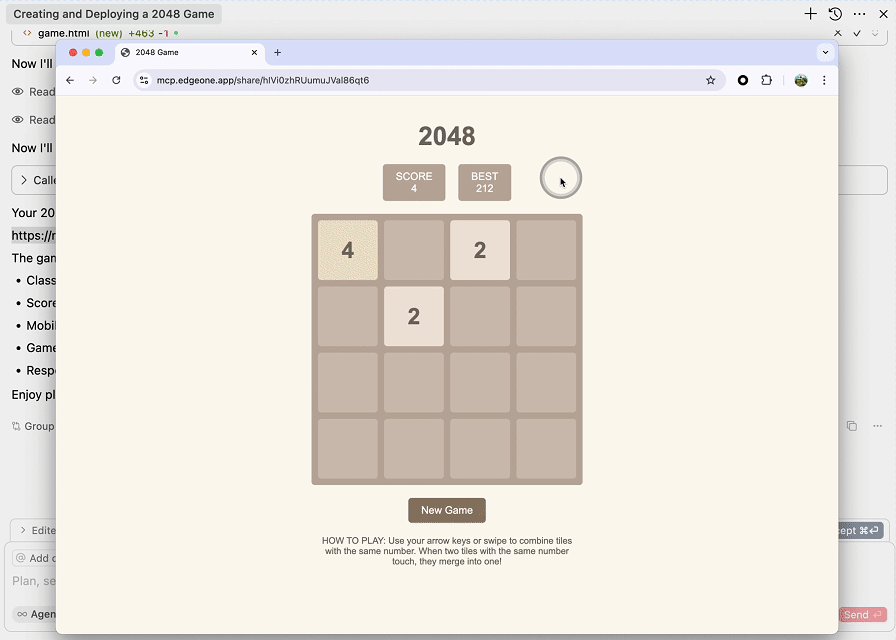
That's it! The server will respond to your query, and you can continue using it as needed.
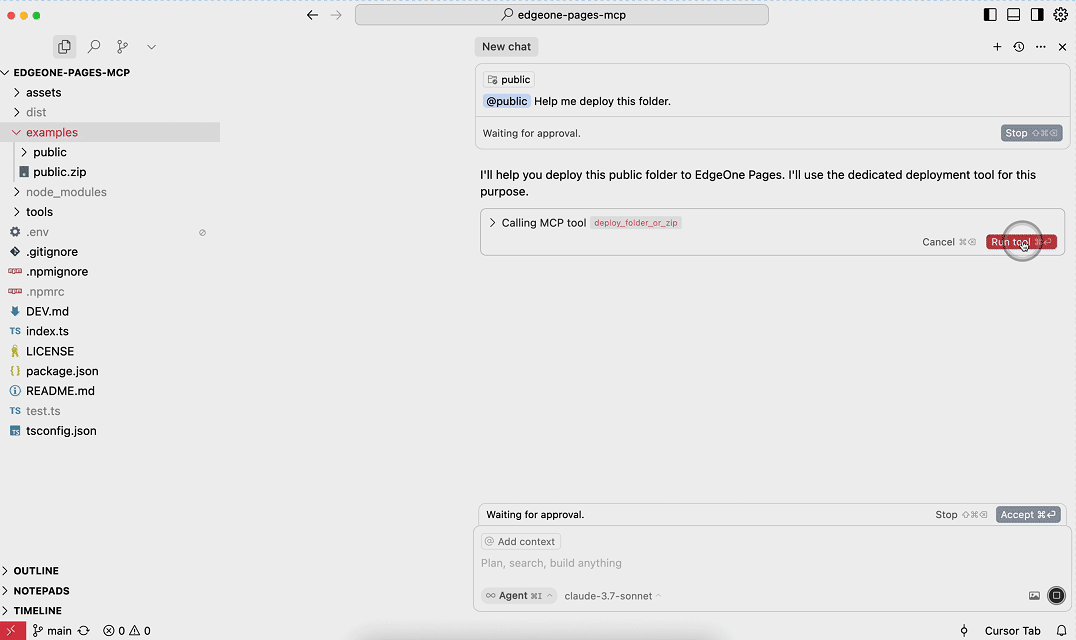
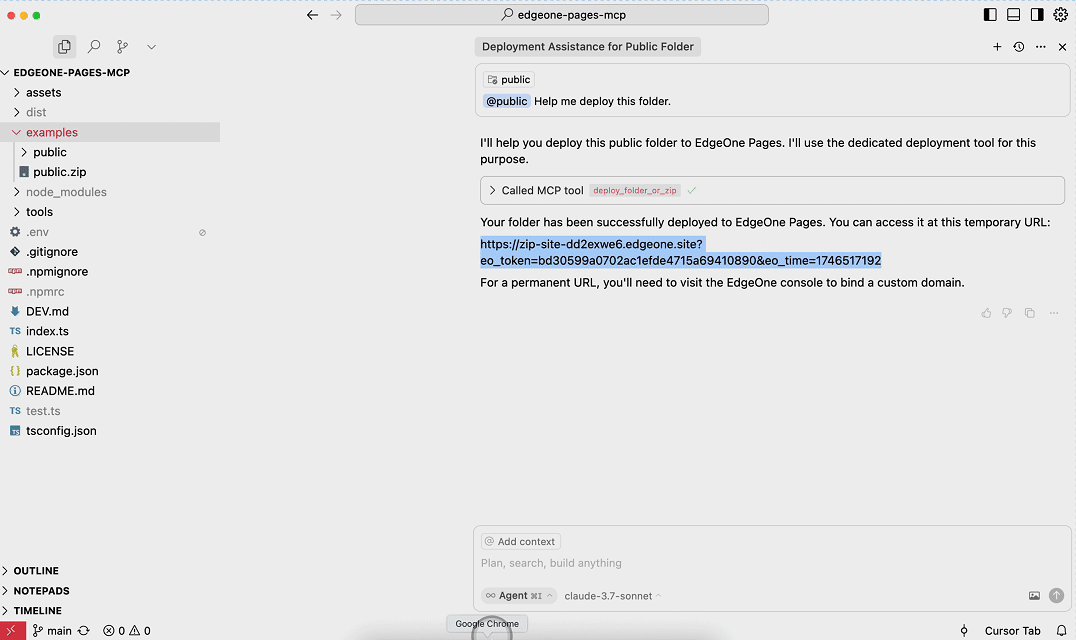
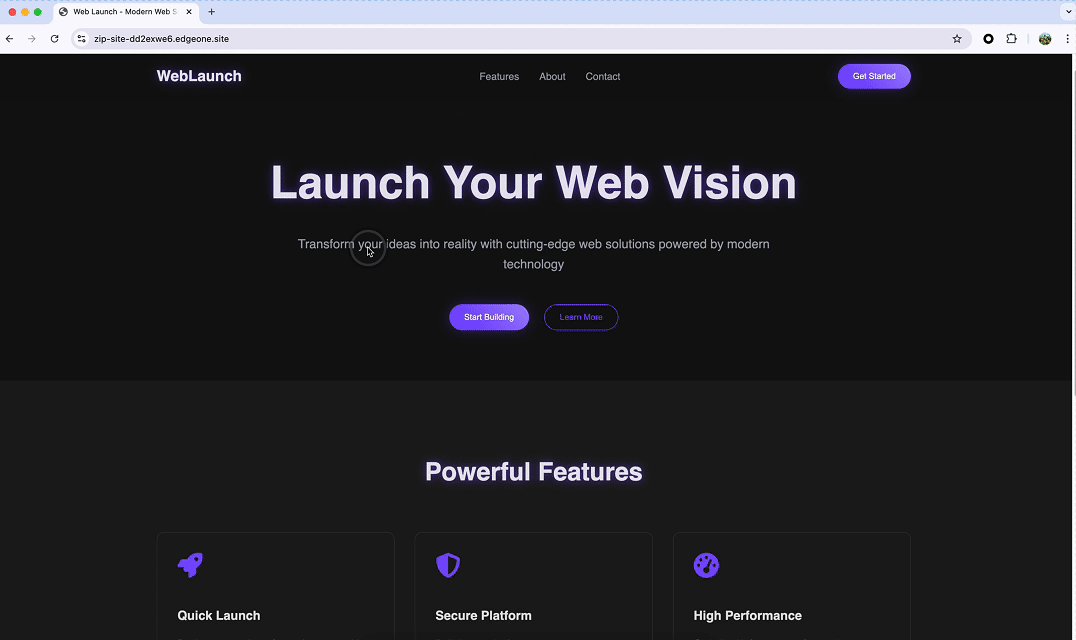
Here is a step-by-step guide with screenshots.
EdgeOne Pages MCP
An MCP service for deploying HTML content, folders, or full-stack projects to EdgeOne Pages and obtaining publicly accessible URLs.
Demo
Deploy HTML

Deploy Folder

Related MCP server: 1Panel MCP Server
Requirements
Node.js 18 or higher
MCP Configuration
stdio MCP Server
Full-featured MCP service that supports the deploy_folder tool for deploying full-stack projects.
The following MCP Server will be deprecated soon:
Supports both deploy_html and deploy_folder_or_zip tools.
Streaming HTTP MCP Server
For MCP clients that support HTTP streaming, only supports the deploy_html tool.
Tool Details
deploy_html Tool
Architecture Design
The architecture diagram shows the complete workflow of the deploy_html tool:
Large Language Model generates HTML content
Content is sent to the EdgeOne Pages MCP Server
MCP Server deploys the content to EdgeOne Pages Edge Functions
Content is stored in EdgeOne KV Store for fast edge access
MCP Server returns a publicly accessible URL
Users can access the deployed content via browser with fast edge delivery
Implementation Details
This tool integrates with EdgeOne Pages Functions to deploy static HTML content:
EdgeOne Pages Functions - A serverless computing platform that supports executing JavaScript/TypeScript code at the edge
Core Implementation Features:
Uses EdgeOne Pages KV storage to save and serve HTML content
Automatically generates publicly accessible URLs for each deployment
Provides comprehensive API error handling and feedback
How It Works:
MCP server receives HTML content through the
deploy_htmltoolConnects to EdgeOne Pages API to obtain the base URL
Deploys HTML content using the EdgeOne Pages KV API
Returns an immediately accessible public URL
For more information, refer to the EdgeOne Pages Functions documentation and EdgeOne Pages KV Storage Guide.
The source code is open source and can be self-deployed with custom domain binding: https://github.com/TencentEdgeOne/self-hosted-pages-mcp
deploy_folder Tool
This tool supports deploying complete projects to EdgeOne Pages:
Supports full deployment of static website projects
Supports deployment of full-stack applications
Option to update existing projects or create new ones
License
MIT