The Framelink Figma MCP Server integrates Figma design data with AI-powered coding tools like Cursor, allowing you to:
Add Figma Files: Incorporate Figma files into your coding context by providing the file's URL
View Node Thumbnails: Retrieve thumbnails for specific nodes within a Figma file
Read Comments: Access all comments on a Figma file
Post Comments: Add comments to specific locations or nodes in a Figma file
Reply to Comments: Respond to existing comments in a Figma file
Click on "Install Server".
Wait a few minutes for the server to deploy. Once ready, it will show a "Started" state.
In the chat, type
@followed by the MCP server name and your instructions, e.g., "@Figma MCP Serverimplement the login screen from this Figma file"
That's it! The server will respond to your query, and you can continue using it as needed.
Here is a step-by-step guide with screenshots.
Give Cursor and other AI-powered coding tools access to your Figma files with this Model Context Protocol server.
When Cursor has access to Figma design data, it's way better at one-shotting designs accurately than alternative approaches like pasting screenshots.
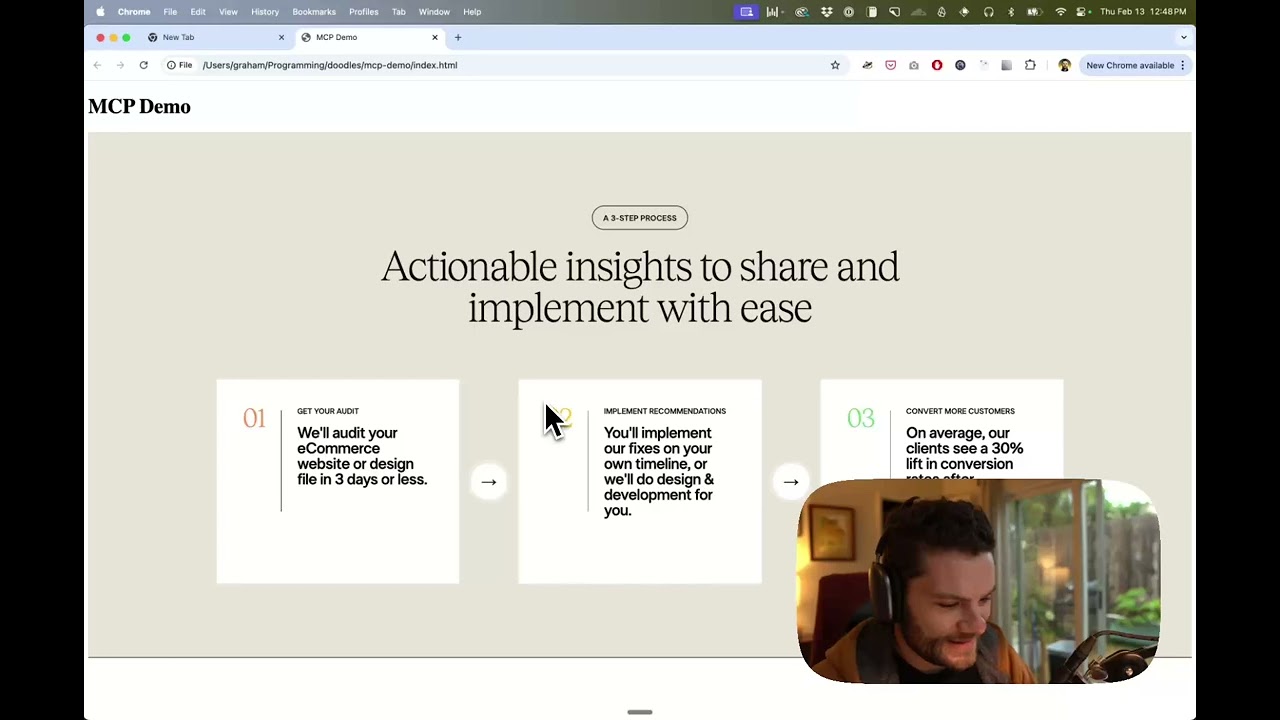
Demo
Watch a demo of building a UI in Cursor with Figma design data

Related MCP server: Talk to Figma MCP
How it works
Open your IDE's chat (e.g. agent mode in Cursor).
Paste a link to a Figma file, frame, or group.
Ask Cursor to do something with the Figma file—e.g. implement the design.
Cursor will fetch the relevant metadata from Figma and use it to write your code.
This MCP server is specifically designed for use with Cursor. Before responding with context from the Figma API, it simplifies and translates the response so only the most relevant layout and styling information is provided to the model.
Reducing the amount of context provided to the model helps make the AI more accurate and the responses more relevant.
Getting Started
Many code editors and other AI clients use a configuration file to manage MCP servers.
The figma-developer-mcp server can be configured by adding the following to your configuration file.
NOTE: You will need to create a Figma access token to use this server. Instructions on how to create a Figma API access token can be found here.
MacOS / Linux
Windows
Or you can set FIGMA_API_KEY and PORT in the env field.
If you need more information on how to configure the Framelink MCP for Figma, see the Framelink docs.
Star History
Learn More
The Framelink MCP for Figma is simple but powerful. Get the most out of it by learning more at the Framelink site.