OpenAI is shockingly good at unminifying code
Written by Frank Fiegel on .
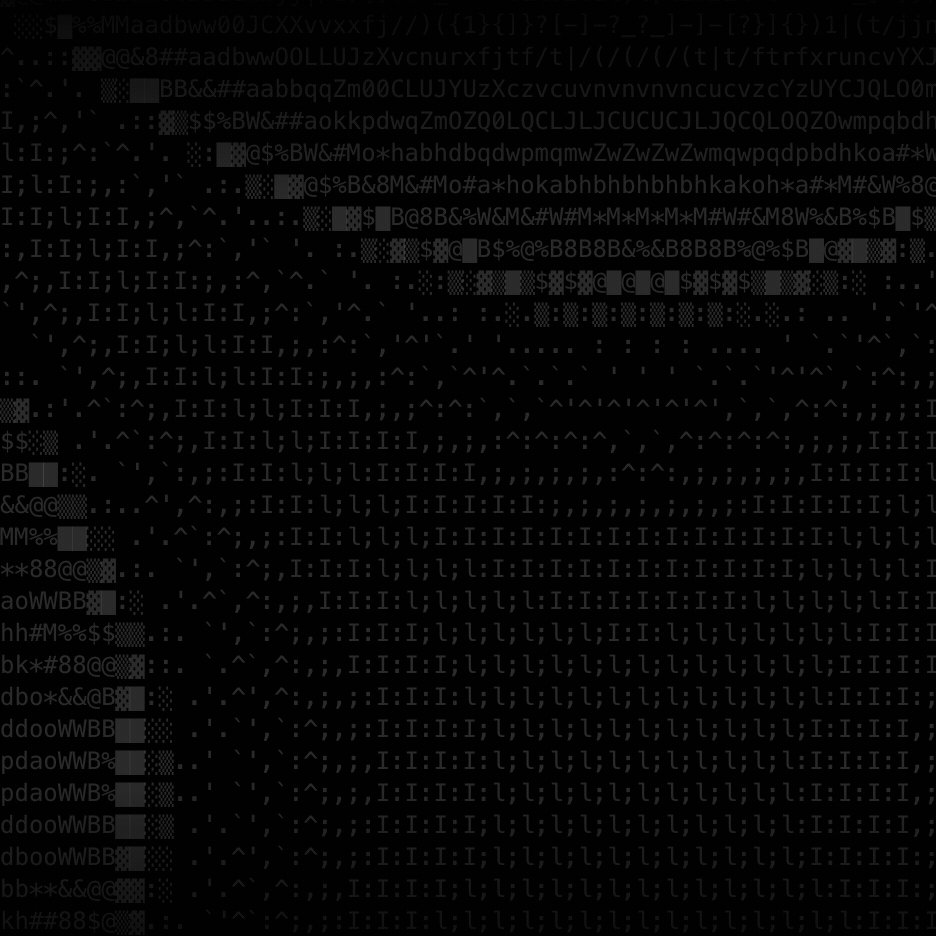
While browsing the Internet for inspiration, I came across an interesting-looking component.

I thought the block with the running ASCII art looked cool, but I couldn't quite figure out how it was implemented, so I started looking at the source code.
I found the code that looked like it might be doing the job, but it was minified.
Usually, I would just powerthrough reading the minimized code to understand the implementation (or look for a .map file to restore the original code). However, I realized that I never tried asking ChatGPT to do it for me... So I copied all of the above code and asked ChatGPT to "explain the code". Here is the response:
The provided code is quite complex, but I'll break it down into a more understandable format, explaining its different parts and their functionalities.
Overview
The code defines several functions and components using JavaScript, specifically in the context of a React application. It deals with generating some dynamic text content, presumably ASCII art or some kind of visual effect using characters from a predefined set. Additionally, it includes utility functions for event handling, performance timing, and HTML content conversion.
Key Components and Functions
- Character Set Selection:
- This part of the code imports some common Math functions (
floor,abs, andmin) and defines two sets of characters, stored inO5.- Based on the current time (
Date.now() % 3), it selects one of these sets (G7) to use later.- The length of the selected character set is stored in
V5.- Dynamic Character Selection Function:
- The
eTfunction generates a character based on the input position (e.x,e.y) and the current time (t.time).- It adjusts the position using some aspect ratio calculations and selects a character from
G7based on a combination of the position and time.- The purpose of
YEfunction isn't directly clear from the code, but it seems to be a custom function used in this calculation.- React Component (
tT) for Displaying Dynamic Content:
- This is a React component that sets up an interval to periodically update the content of a
divelement (e.current) with dynamically generated characters.- It calculates the number of columns (
s) and rows (o) based on the window size and then fills thedivwith characters generated by theeTfunction.- The effect runs at a specified frames per second (
JE.fps).
I followed up asking to "implement equivalent code in TypeScript and make it human readable" and got the following response:
To my surprise, the response is not only good enough, but it is also very readable.
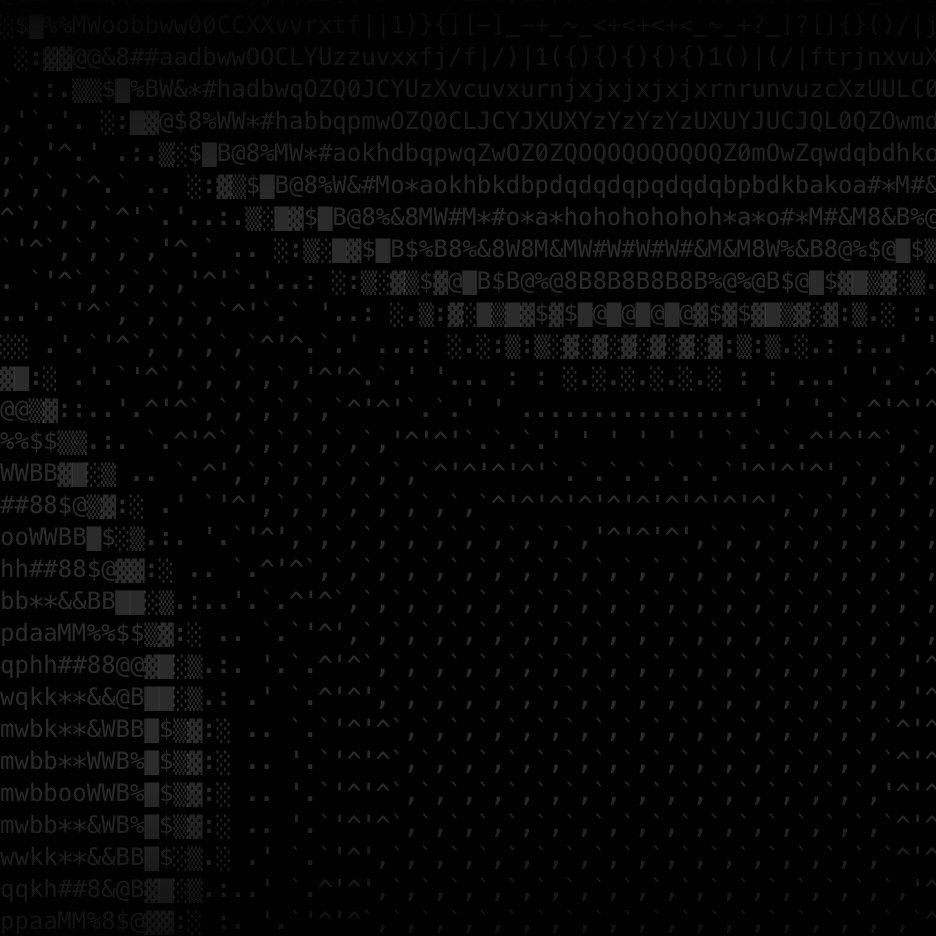
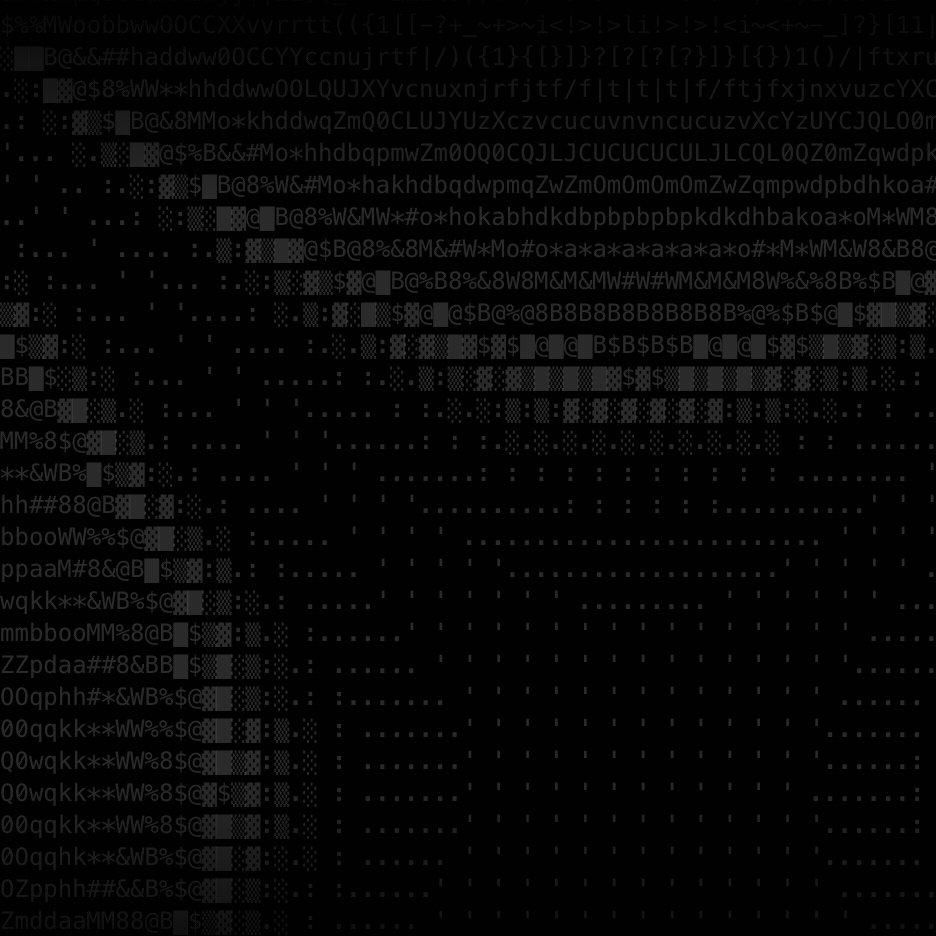
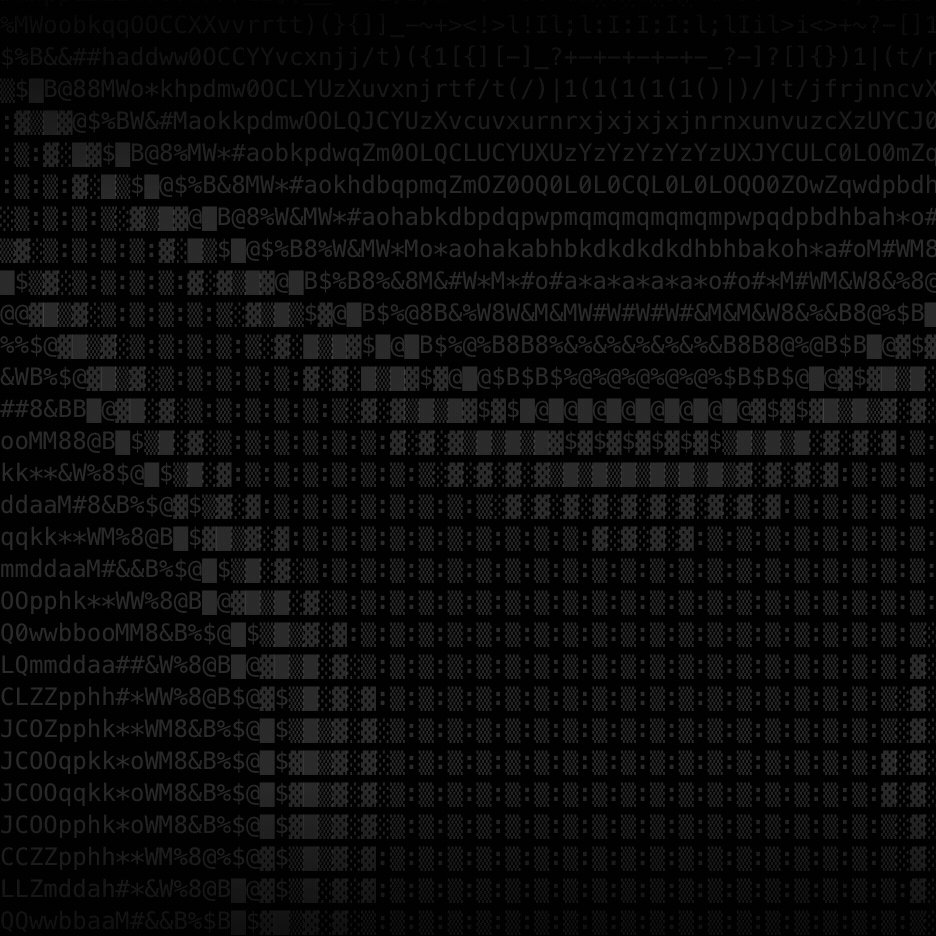
Here is the above component in action:
Comparing the outputs, it looks like LLM response overlooked a few implementation details, but it is still a good enough implementation to learn from. Definitely a neat use case I've not considered before!
Update (2024-08-29): Initially, I thought that the LLM didn't replicate the logic accurately because the output was missing a few characters visible in the original component (e.g.,
░▒▓█). However, a user on HN forum pointed out that it was likely a copy-paste error.Upon further investigation, I discovered that the original code contains different characters than what I pasted into ChatGPT. This appears to be an encoding issue, as I was able to get the correct characters after downloading the script. After updating the code to use the correct characters, the output is now identical to the original component.
I apologize, GPT-4, for mistakenly accusing you of making mistakes.
Written by Frank Fiegel (@punkpeye)