The README includes a YouTube video thumbnail and link to help users get started with Wanaku, but it does not indicate that Wanaku provides specific integration with YouTube as a service.
Wanaku - A MCP Router that connects everything
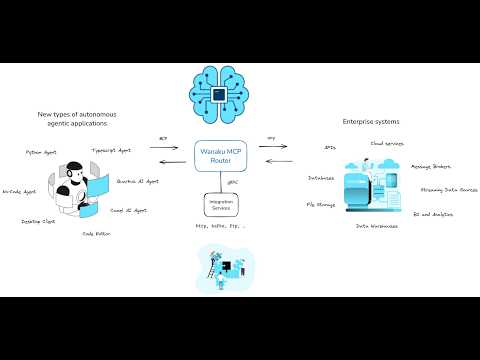
The Wanaku MCP Router is a router for AI-enabled applications powered by the Model Context Protocol (MCP).
This protocol is an open protocol that standardizes how applications provide context to LLMs.
The project name comes from the origins of the word Guanaco, a camelid native to South America.

Usage Guide
Please follow the usage guide to learn how to use Wanaku.
Related MCP server: XiaozhiMCP-MapNAVI
Building Wanaku MCP Router
If you want to build to the project, then read building guide.
Contributing
If you want to contribute to the project, then read the contributing guide.